
In this article, we are going to walk you through on how to create an HTML form that sends you an email. It will help you to get more leads, higher conversions and happier long-term customers.

Dealing with improved UX can cost time and money. Oftentimes, problems your website visitors have simple tweaks to fix. This brings the following question:
"How do you find out if customers are enjoying the experience of your website?"
The answer may be simpler than you think. Strategically placed, thoughtfully-made web forms are critical for solving dissatisfaction in customer's experiences and understand whether they are really enjoying the experience you have created for them.
If you don't have a form on your website, you could be missing out on more leads, higher conversions, and happier long-term customers. We're going to walk you through on how to create a certain type of form — one that sends an email to you, as well as the customer, to ensure the form was received.
We will be stararting with the old and dirty way, then we'll show the easiest and most customizable way using Getform.
Let's first start off with the basics.
Sending an email using just HTML after form submit. Here is a sample code to use:
Simple HTML Form that "Triggers" an Email.
This sample HTML code will create a form that asks for the contact's name, email and message, and includes a button to submit to form.
Another thing to note with this code is that it doesn't directly send to email addresses, but it opens an email client or tool window to submit the form.
While you can use just basic HTML, this isn't the ideal option. Because browsers would allow you to route form submissions directly to an email address. However, the reason they don't is that emailing directly from an HTML web form would reveal the visitor's email address, making the user vulnerable to malicious activities, such as phishing.
Another problem with the mailto: option is that it isn't 100% compatible with all browsers, it isn't very user-friendly, and it's not possible to control the formatting of the data when the form is sent by the browser.
Let's move on to the second option.
This is a more technical and a dirty way which definitely requires specific technical skills. Also can take your time and effort. To make your form work with your email server and send it to a mailbox, backend framework, in this case PHP, is the answer.
When the form is submitted, the browser sends the information to the backend using the link mentioned in the "action" attribute of the form tag, sending the form data to that URL.
In this step, you'll write the code to create the form. The following code is what's needed for a basic form:
Because this is similar to the HTML-only write-up, these lines will also create a name for the form and an area for subscribers to type a custom message and send it to you.
An important difference is the "action=contact.php" part. This portion of code is what will make the page send the form when submitted. This is the added part to the first option.
After you create the form and add all the proper fixings depending on your design preferences, it's time to create the email part. To enable sending data in the email, we have to add code that will process the data. Copy the following code or create something similar:
Recall that everything inside the first and last lines will tell the webpage to make these functions perform as PHP. This code also checks to see if a subscriber uses the form. From there, it checks to see if the form was sent.
If we break down the code above.
Once the form is submitted, the page sends the data to itself. If the data has been successfully sent, the page sends it as an email. The browser then loads the page's HTML -- the form included.
Managing your own form backend can be messy and not an optimal option to go with. This brings us to the third and the easiest option.
We know that the first option is not really helpful and the second option is definitely not an easy one and also not for everyone.
That's why form backend platforms like Getform is a great way to make your HTML forms sending an email. Another advantage of a form backend platform is that they don't have any framework or language dependency and works well with static sites like Hugo, Gatsby, 11ty and Jekyll.
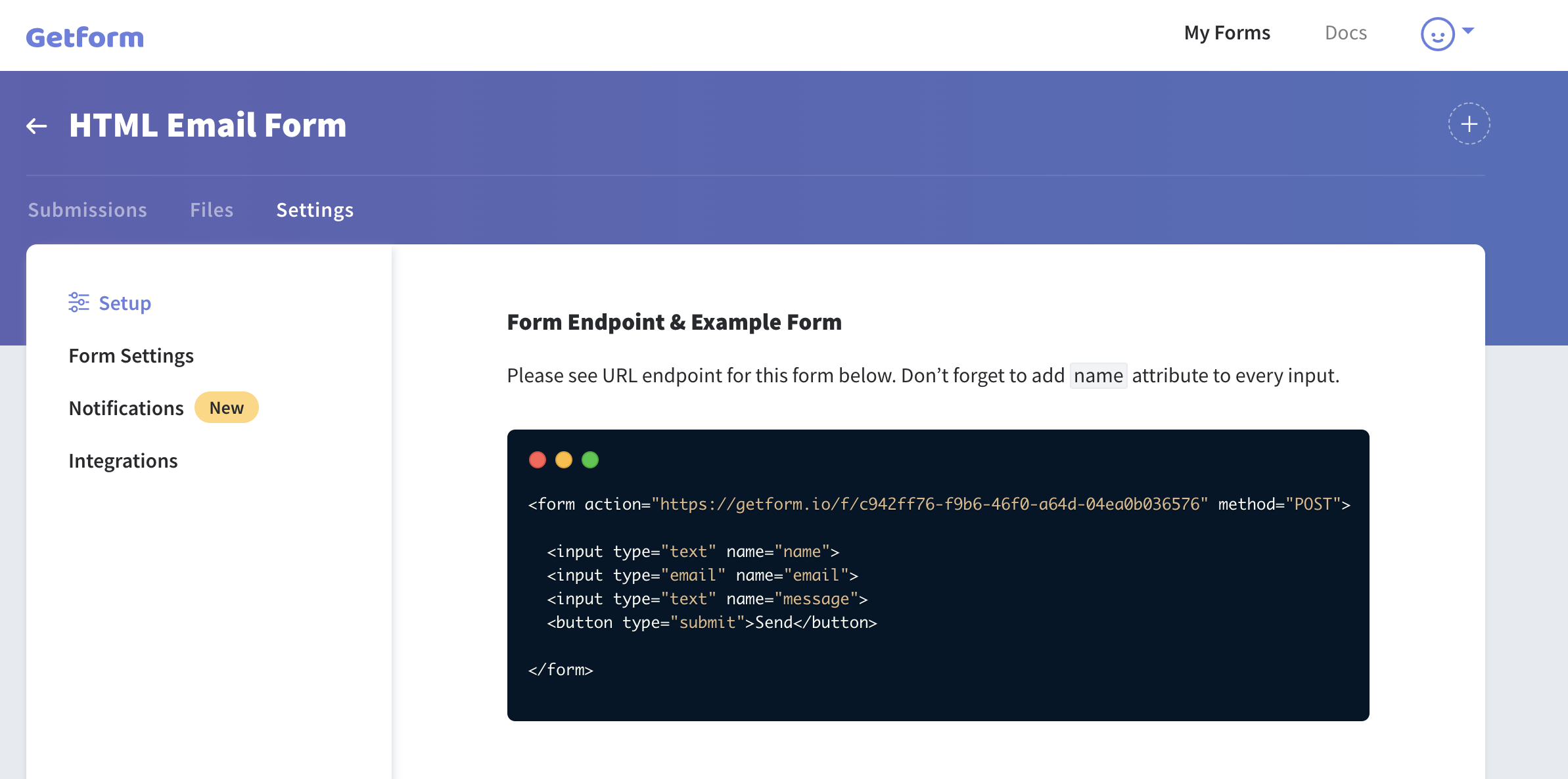
1. Creating a form on Getform
Any form that is created on Getform can easily send an email to multiple recipients. Let's setup a form that sends an email to multiple recipients.


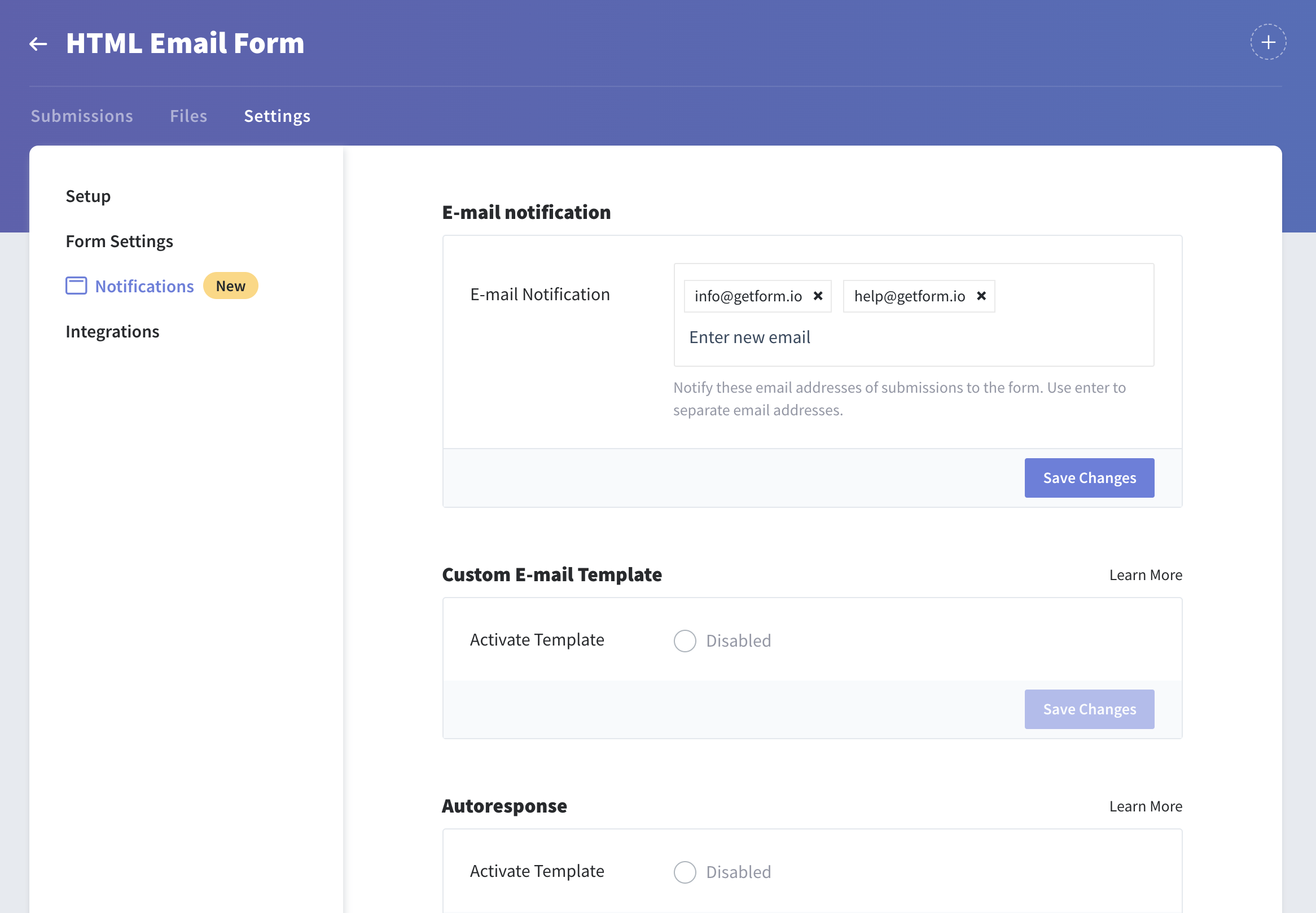
2. Setting up an email notification for your form
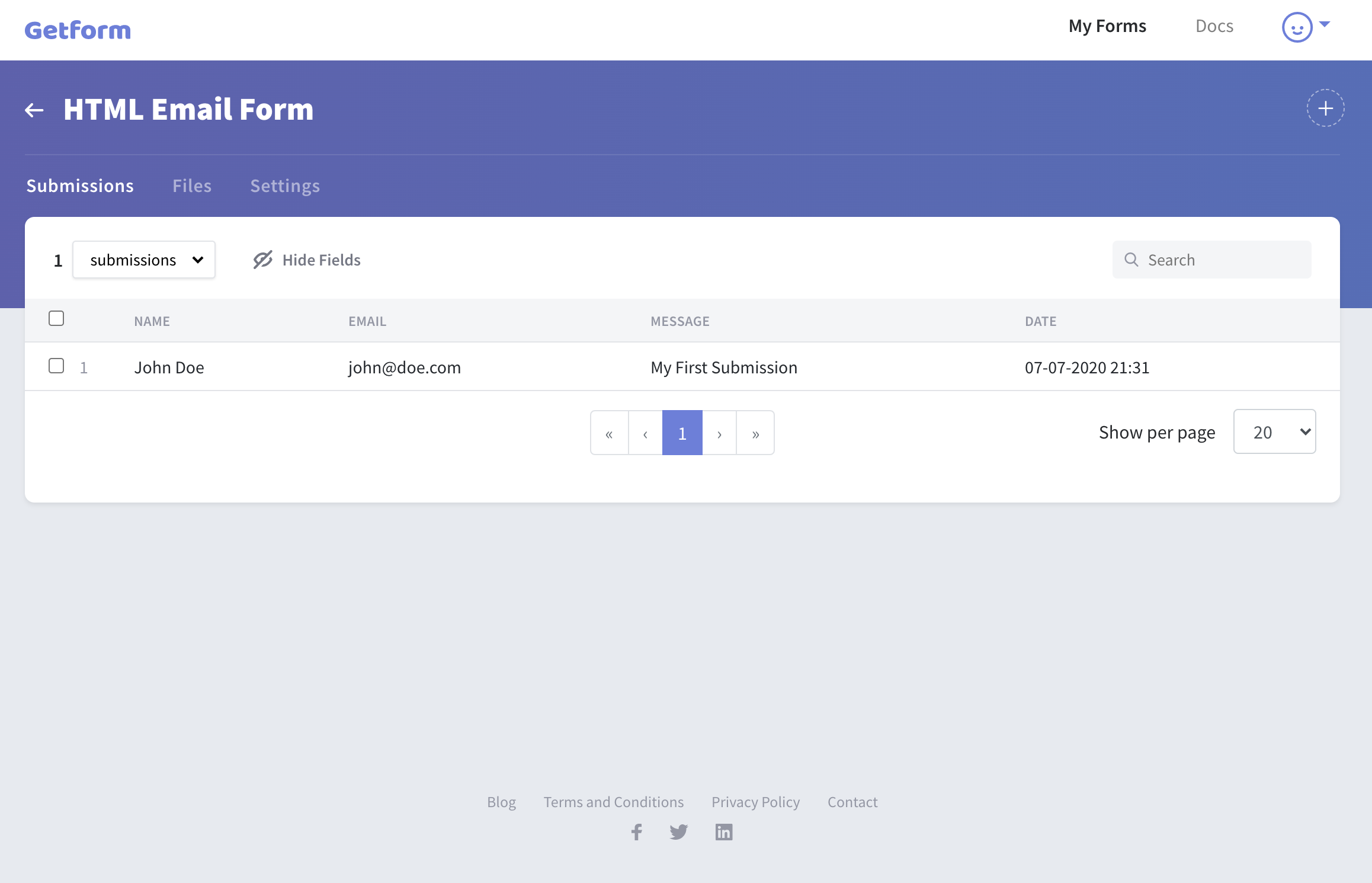
We have successfully received our first submission. But our form is still not sending us an email. Let's setup an email notification.


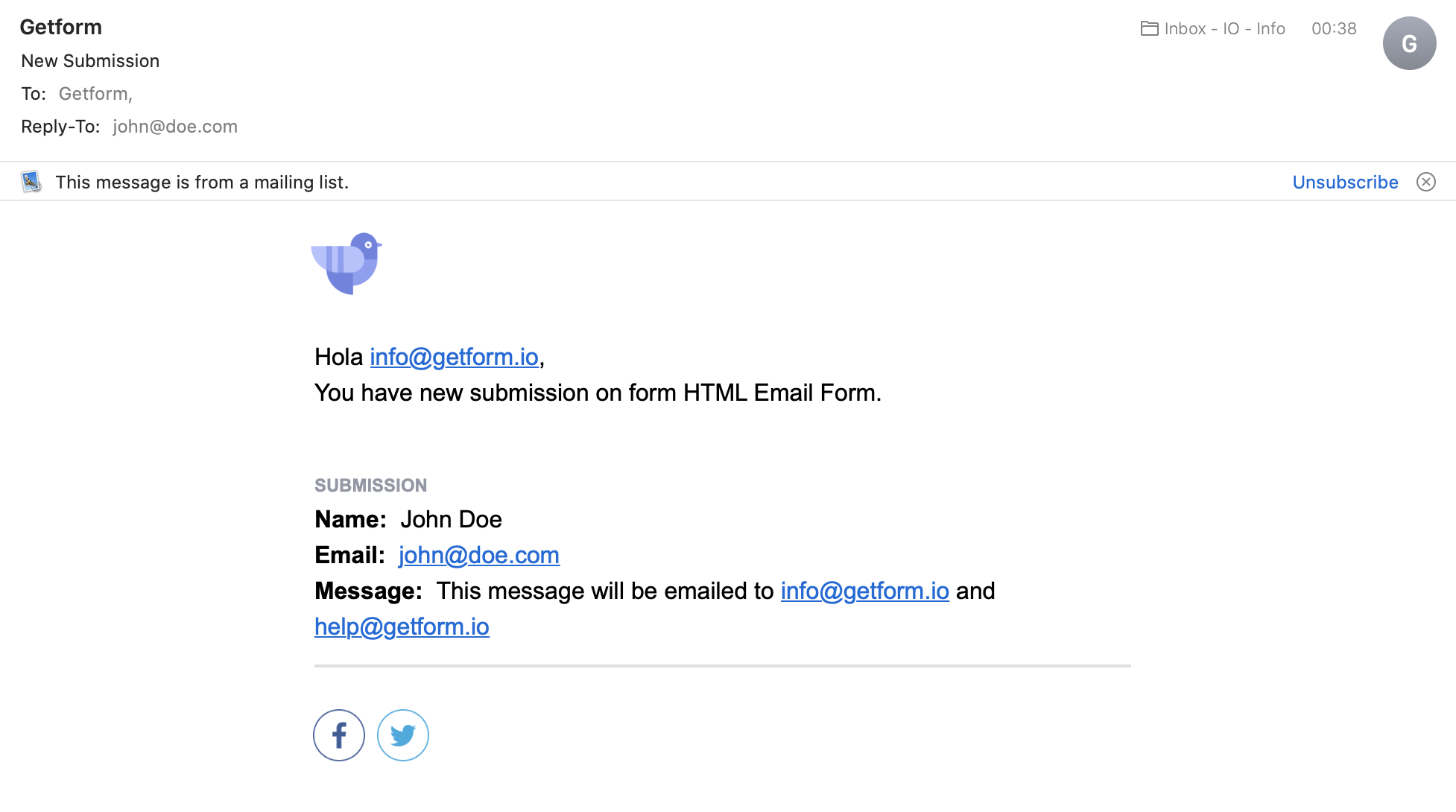
We have created an HTML form that sends you an email with couple of clicks. It's that easy and for free!
3. Setting up custom email notifications
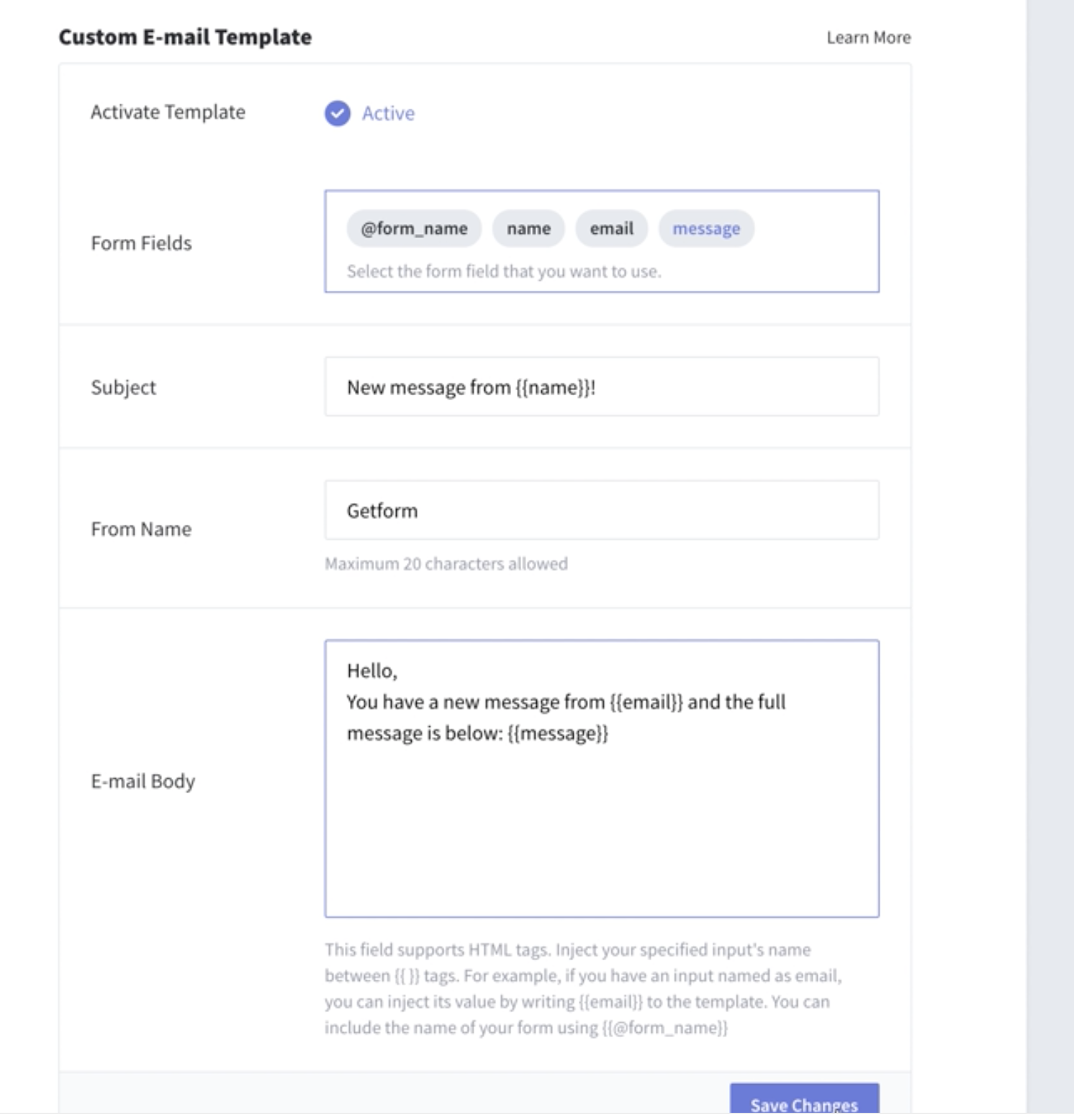
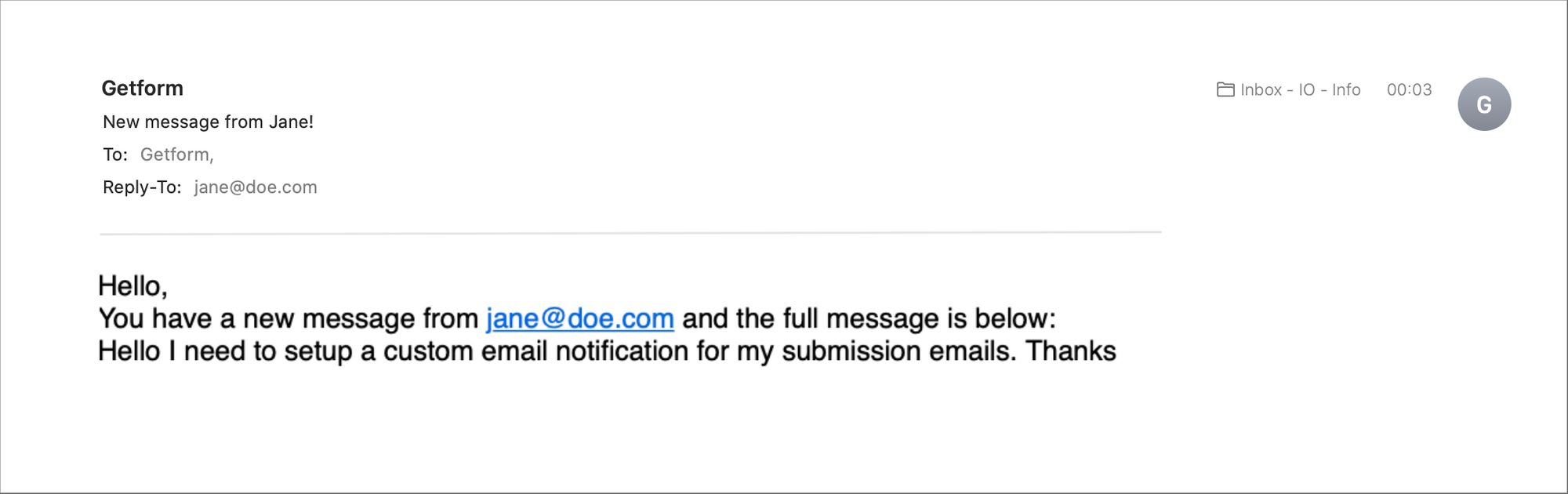
If you want a full control of the email which you're sending from your HTML form, Getform has "Custom Email Notification" option.
After you successfully receive your first form submission, your custom email template section will have email, name and message form fields as embeddable tags. You should use double brackets with the related fields. For example, if you have an input named as email, you can inject its value by writing > to the template.
Note: If you would like to get the name of your form, you can embed > within your template.


4. Setting up autoresponders for form submitters
Similar to Custom Email Templates, you can also send email autoresponses to your form submitters by setting autoresponse emails.
After you successfully receive your first form submission, your autoresponder email template section will have email, name and message form fields as embeddable tags. Please note that your form needs to contain type="email" field to be able to receive the email address to send the autoresponse mails.

Option 3 provides a much easier workaround for basic email sending from your HTML form and also gives you the capability to setup custom email notifications and custom autoresponders to help you create a complete form experience.
We hope this article helped you learn the easiest way to send an email from an HTML form. If you like this article, then please share and follow us on Facebook and Twitter for more updates from our blog.
Ready to start?
Get started by creating your first form and send an email to multiple recipients with only couple of clicks.
Thank you for reading! We keep enhancing Getform by listening to you, leave us your feature requests at https://getform.nolt.io or vote on the existing ones.
Checkout our Codepen page, Codesandbox page, Github page and Documentation for more information and samples.
Mertcan from Getform
Form backend platform for designers and developers
Get the latest posts delivered right to your inbox